- Overview
- Installing Theme and Plugins
- Demo Content Installation
- Getting Started
- Theme Options
- Sidebars / Widgets
- Setting the slider
- Setting the pages
- Setting the Blog
- Setting the Portfolio
- Setting the Team Members
- Setting the Testimonials
- Setting the Client's Logo
- One-page site
- Visual Composer
- Setting WPML Multi-Lanuage
- Translation
- Shortcodes
- FAQ
- Sources / Credits
Sidebars and Widgets
Widget Positions
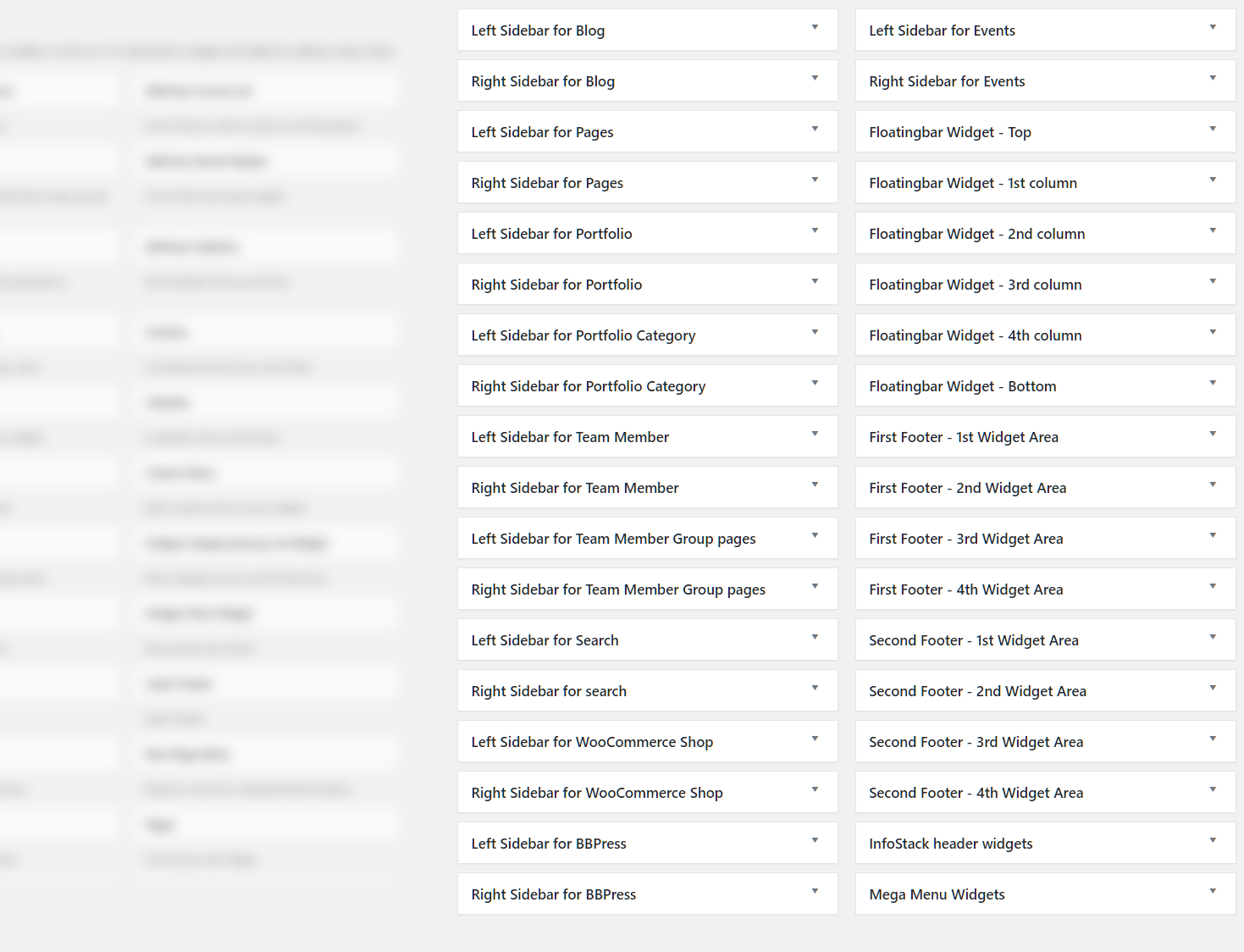
Hodges has some built-in Widget Positions to use. Here are details of each position:
- Left Sidebar For Blog: You can add Widgets that you want to display as Left sidebar for Blog pages like Blogroll, Category, Tag, Archives etc pages.
- Right Sidebar For Blog: You can add Widgets that you want to display as Right sidebar for Blog pages like Blogroll, Category, Tag, Archives etc pages.
- Left Sidebar For Pages: You can add Widgets that you want to display as Left sidebar for pages that you created using Pages section.
- Right Sidebar For Pages: You can add Widgets that you want to display as Right sidebar for pages that you created using Pages section.
- Left Sidebar For Portfolio: You can add Widgets that you want to display as Left sidebar for single Portfolio that you created from Portfolio section.
- Right Sidebar For Portfolio: You can add Widgets that you want to display as Right sidebar for single Portfolio that you created from Portfolio section.
- Left Sidebar For Portfolio Category: You can add Widgets that you want to display as Left sidebar for Portfolio Category that you created from Portfolio Category section.
- Right Sidebar For Portfolio Category: You can add Widgets that you want to display as Right sidebar for Portfolio Category that you created from Portfolio Category section.
- Left Sidebar For Team Member: You can add Widgets that you want to display as Left sidebar for single Team Member that you created from Team Member section.
- Right Sidebar For Team Member: You can add Widgets that you want to display as Right sidebar for single Team Member that you created from Team Member section.
- Left Sidebar For Team Member Group pages: You can add Widgets that you want to display as Left sidebar for Team Member Group that you created from Team Member Group section.
- Right Sidebar For Team Member Group pages: You can add Widgets that you want to display as Right sidebar for Team Member Group that you created from Team Member Group section.
- Left Sidebar For Search: You can add Widgets that you want to display as Left sidebar for Search Results page only.
- Right Sidebar For Search: You can add Widgets that you want to display as Right sidebar for Search Results page only.
- Left Sidebar for WooCommerce Shop: You can add Widgets that you want to display as Left sidebar for WooCommerce pages only. This widget position is specially created for WooCommerce pages only. You can add widgets like Cart, Login, Recently Viewed Products etc widgets here.
- Right Sidebar for WooCommerce Shop: You can add Widgets that you want to display as Right sidebar for WooCommerce pages only. This widget position is specially created for WooCommerce pages only. You can add widgets like Cart, Login, Recently Viewed Products etc widgets here.
- Left Sidebar for BBPress: You can add Widgets that you want to display as Left sidebar for bbPress pages only. This widget position is specially created for BBPress page only. You can add widgets of your choice to show on BBPress page.
- Right Sidebar for BBPress: You can add Widgets that you want to display as Right sidebar for bbPress pages only. This widget position is specially created for BBPress page only. You can add widgets of your choice to show on BBPress page.
- Left Sidebar for Events: You can add Widgets that you want to display as Left sidebar for Events Calendar pages only. This widget position is specially created for Events pages only. You can add widgets like Calendar, Recent Events for Events page.
- Right Sidebar for Events: You can add Widgets that you want to display as Right sidebar for Events Calendar pages only. This widget position is specially created for Events pages only. You can add widgets like Calendar, Recent Events for Events page.
- Floatingbar Widget - Top: This widget will be shown as full row (as 1st row). This will be full width widget without any column. All wildgets will be shown below each one. So there is no column.
- Floatingbar Widget - 1st Column: This widget will be shown as 1st column in this second row. Also please note that the column will be shown as column only in TOP view of Floating Bar. If you are showing in RIGHT view than the column will be broken and each widget will be shown in full width and column will not be applied.
- Floatingbar Widget - 2nd Column: This widget will be shown as 2nd column in this second row. Also please note that the column will be shown as column only in TOP view of Floating Bar. If you are showing in RIGHT view than the column will be broken and each widget will be shown in full width and column will not be applied.
- Floatingbar Widget - 3rd Column: This widget will be shown as 3rd column in this second row. Also please note that the column will be shown as column only in TOP view of Floating Bar. If you are showing in RIGHT view than the column will be broken and each widget will be shown in full width and column will not be applied.
- Floatingbar Widget - 4th Column: This widget will be shown as 4th column in this second row. Also please note that the column will be shown as column only in TOP view of Floating Bar. If you are showing in RIGHT view than the column will be broken and each widget will be shown in full width and column will not be applied.
- Floatingbar Widget - Bottom: This widget will be shown as full row (as 3rd row). This will be full width widget without any column. All wildgets will be shown below each one. So there is no column. Please note that the Floating bar view should be TOP to show as 3rd row. If you are using RIGHT floating bar than this will be last row as all the column widgets will be in full width and shown as one column.
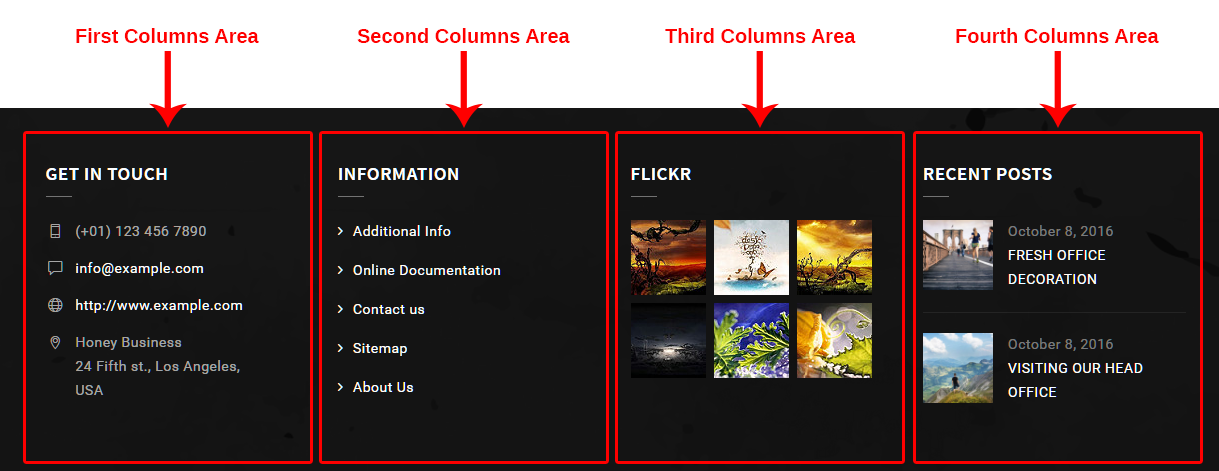
- First Footer - 1st Widget Area: This will be shown as 1st column in 1st row of footer area. You can set how many columns you like to show from "Theme Options > Footer Settings" section.
- First Footer - 2nd Widget Area: This will be shown as 2nd column in 1st row of footer area. You can set how many columns you like to show from "Theme Options > Footer Settings" section.
- First Footer - 3rd Widget Area: This will be shown as 3rd column in 1st row of footer area. You can set how many columns you like to show from "Theme Options > Footer Settings" section.
- First Footer - 4th Widget Area: This will be shown as 4th column in 1st row of footer area. You can set how many columns you like to show from "Theme Options > Footer Settings" section.
- Second Footer - 1st Widget Area: This will be shown as 1st column in 2nd row of footer area. You can set how many columns you like to show from "Theme Options > Footer Settings" section.
- Second Footer - 2nd Widget Area: This will be shown as 2nd column in 2nd row of footer area. You can set how many columns you like to show from "Theme Options > Footer Settings" section.
- Second Footer - 3rd Widget Area: This will be shown as 3rd column in 2nd row of footer area. You can set how many columns you like to show from "Theme Options > Footer Settings" section.
- Second Footer - 4th Widget Area: This will be shown as 4th column in 2nd row of footer area. You can set how many columns you like to show from "Theme Options > Footer Settings" section.
- Infostack header widgets: This widgets will be shown in header area. This will be shown in "Infostack" header style only.
Footer Widgets
Hodges comes with special widget positions for footer area:
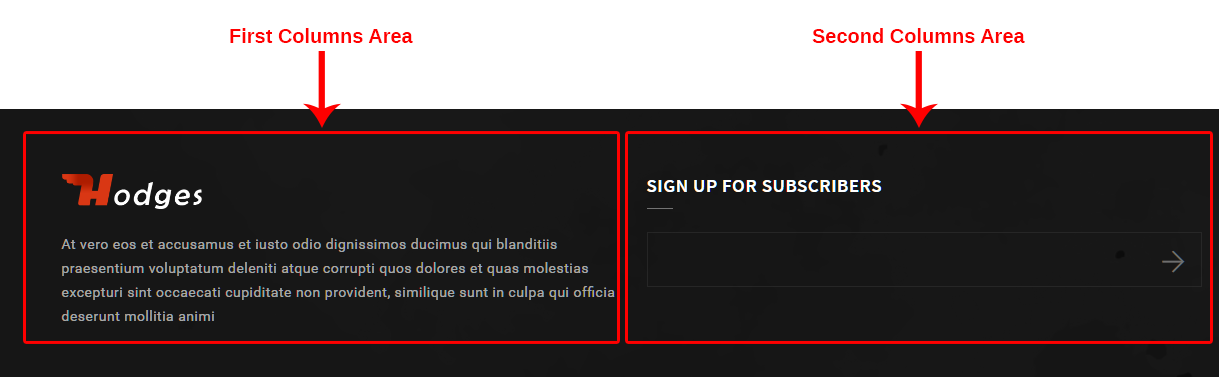
The Footer Area is divided in TWO section. Those are First Row Widget Area & Second Row Widget Area. Here is some short description on each point.
First Row Widget Area:
- First Footer - 1st Widget Area: This will be shown as 1st column in 1st row of footer area. You can set how many columns you like to show from "Theme Options > Footer Settings" section.
- First Footer - 2nd Widget Area: This will be shown as 2nd column in 1st row of footer area. You can set how many columns you like to show from "Theme Options > Footer Settings" section.
- First Footer - 3rd Widget Area: This will be shown as 3rd column in 1st row of footer area. You can set how many columns you like to show from "Theme Options > Footer Settings" section.
- First Footer - 4th Widget Area: This will be shown as 4th column in 1st row of footer area. You can set how many columns you like to show from "Theme Options > Footer Settings" section.
Second Row Widget Area: 
- Second Footer - 1st Widget Area: This will be shown as 1st column in 2nd row of footer area. You can set how many columns you like to show from "Theme Options > Footer Settings" section.
- Second Footer - 2nd Widget Area: This will be shown as 2nd column in 2nd row of footer area. You can set how many columns you like to show from "Theme Options > Footer Settings" section.
- Second Footer - 3rd Widget Area: This will be shown as 3rd column in 2nd row of footer area. You can set how many columns you like to show from "Theme Options > Footer Settings" section.
- Second Footer - 4th Widget Area: This will be shown as 4th column in 2nd row of footer area. You can set how many columns you like to show from "Theme Options > Footer Settings" section.
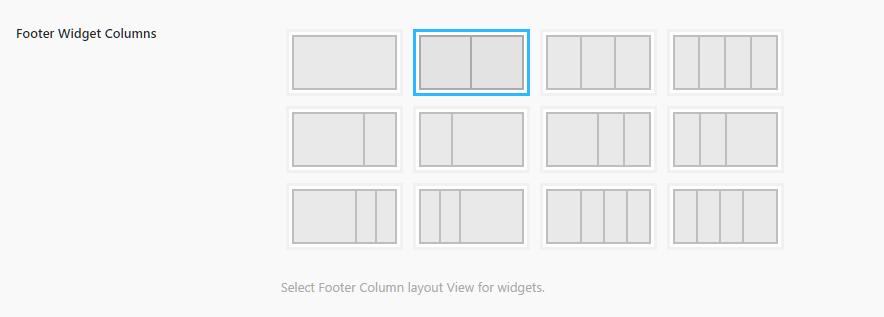
You can also change the column view of the Footer widgets. Just go to Admin > Appearance > Theme Options > Footer Settings section and change the "Select Footer Column layout View" option:
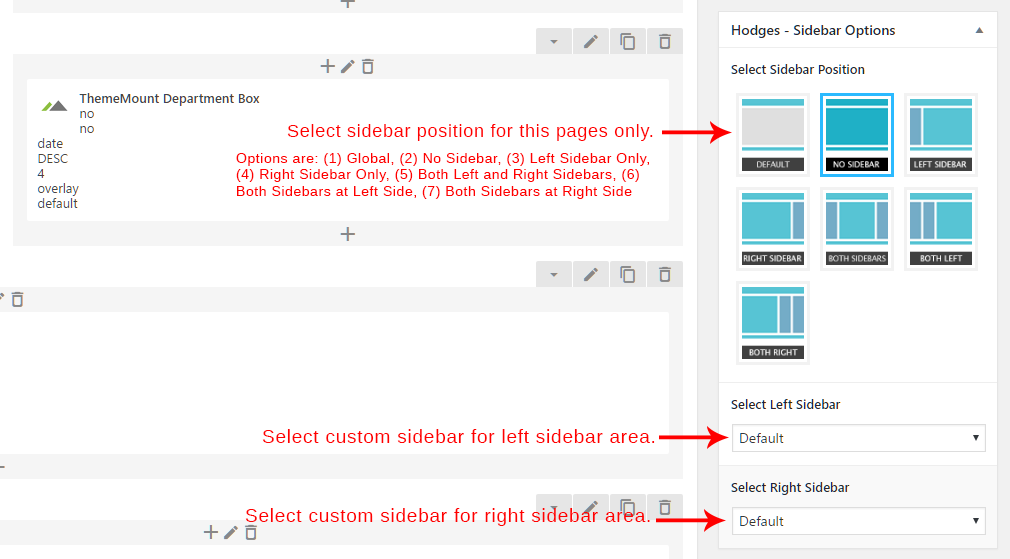
Sidebar options on Page
There is special settings box in page section (screenshot given below). You can select custom sidebar in the Left Sidebar and Right Sidebar options. The "Global" option will show widgets set in Widgets section.

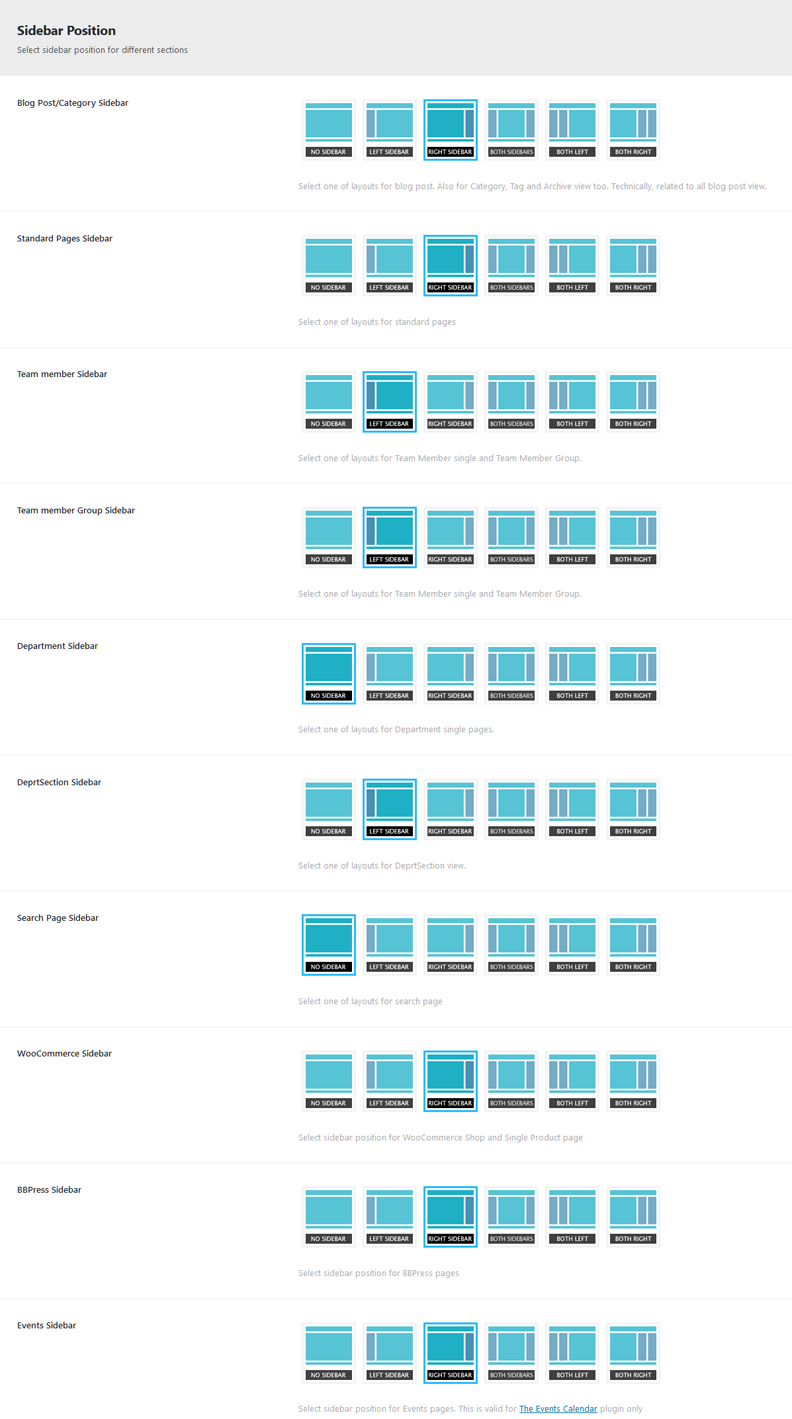
Sidebar option in Theme Opitons
To change sidebar settings, go to Theme Options >> Sidebar in your admin panel.
Widgets
Hodges theme provides some built-in widgets that you can use quickly without any external plugins.

Built-in Widgets
- Hodges Category/Group List Widget: This widget will show Category (Taxonomy) of Group list.

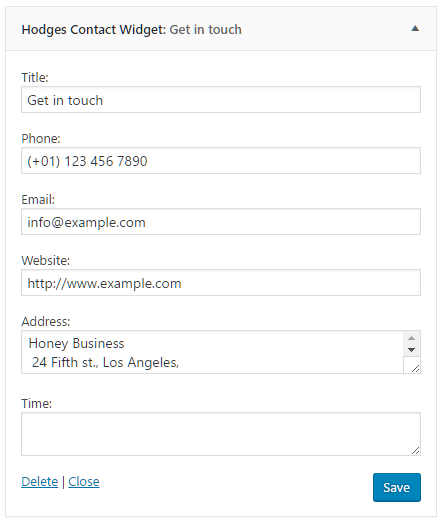
- Hodges Contact Widget: This widget will show Contact details.

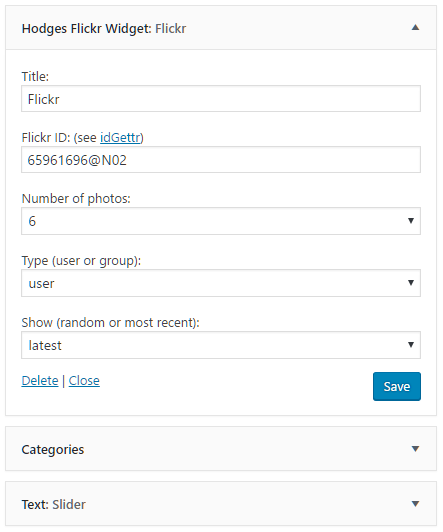
- Hodges Flickr Widget: This widget will show Flickr photos.

- Hodges Recent Posts: This widget will show recent blog posts.

Unlimited Sidebars
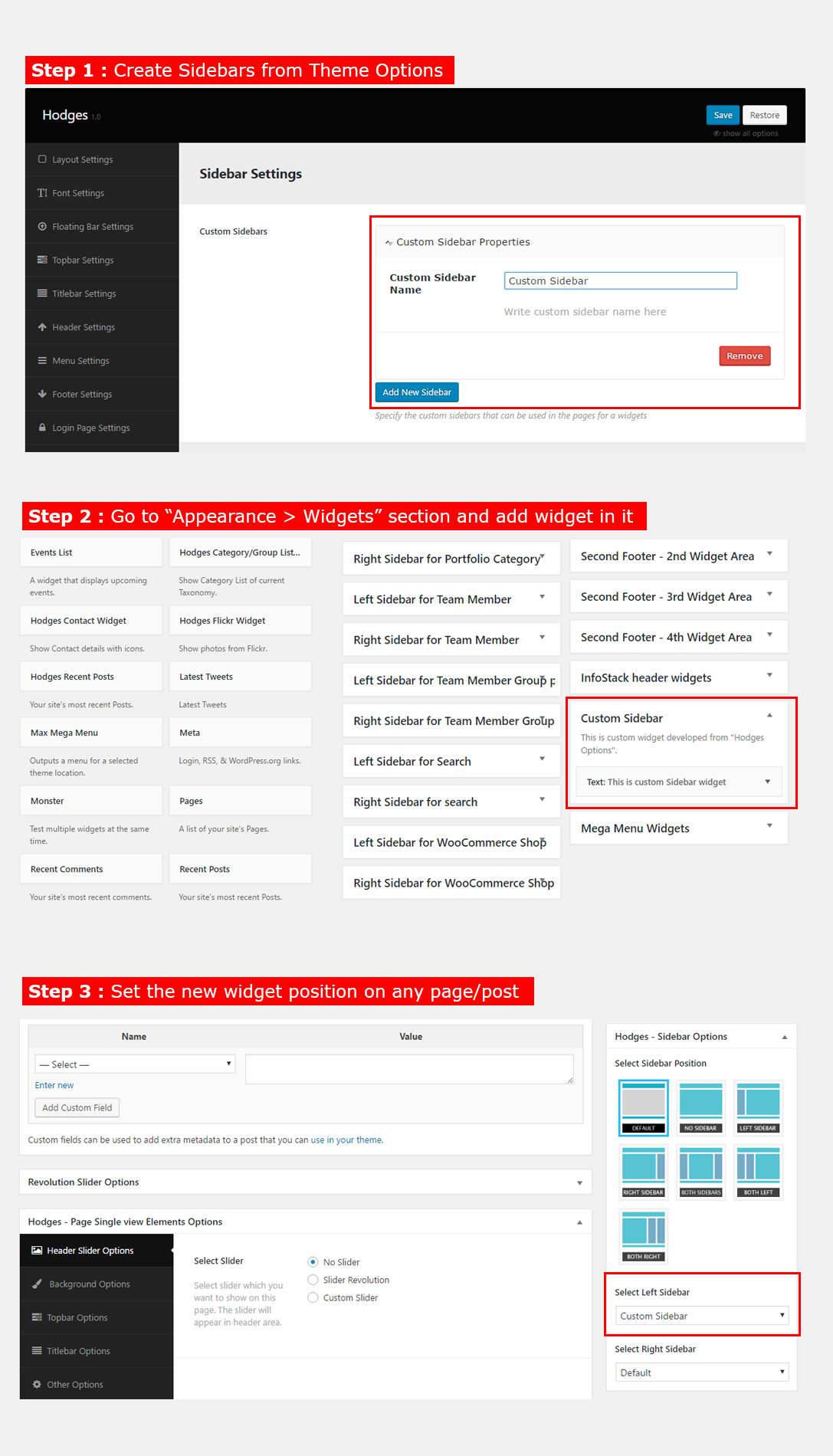
With Hodges theme, you can easily create unlimited sidebars and assign them to any page or post. We described all steps to use custom sidebar feature. Please follow steps given below:
- First we need to create some custom sidebars from Theme Options. So just go to Theme Options > Sidebar Settings section from your admin panel. Here you will find "Custom Sidebars" option. Just fill the sidebar name and save theme options. To add more sidebar, just click on "Add New Sidebar" button and add more.

- Now the sidebar is created, we need to
Custom created sidebars can be used on any Page. The custom created sidebars are available on all Pages to select. See screenshot given below: