- Overview
- Installing Theme and Plugins
- Demo Content Installation
- Getting Started
- Theme Options
- Sidebars / Widgets
- Setting the slider
- Setting the pages
- Setting the Blog
- Setting the Portfolio
- Setting the Team Members
- Setting the Testimonials
- Setting the Client's Logo
- One-page site
- Visual Composer
- Setting WPML Multi-Lanuage
- Translation
- Shortcodes
- FAQ
- Sources / Credits
FAQ
Freqently Asked Questions
This page contains solutions for general questions
Questions List
Q1: How to set Contact Forms alike Demo site ?
A1: You can easily set Contact Form alike form shown on our demo site. Here are list of forms used on our demo site.
- Sample code for Form used on Contact Page 1 of demo site.
<p> [text* your-name placeholder "Your Name"] </p> <p> [email* your-email placeholder "Your Email"] </p> <p> [textarea your-message placeholder "Your Message"] </p> <p><center>[submit class:tm-full-bt "Send"]</center></p> - Sample code for Form used on Contact Page 2 of demo site.
<div class="row tm-appo-form tm-break-colum-992"> <div class="col-md-6 col-sm-6 col-xs-12 vc_column_container"> <div class="field-group"> [text* your-name placeholder "CLINTE NAME"] </div> <div class="field-group"> [text* your-phone placeholder "PHONE NUMBER"] </div> <div class="field-group"> [email* your-email placeholder "E-MAIL"] </div> <div class="field-group"> [email* your-email placeholder "SUBJECT"] </div> </div> <div class="col-md-6 col-sm-6 col-xs-12 vc_column_container"> <div class="field-group tm-textarea-con"> [textarea your-message placeholder "YOUR MESSAGE"] </div> <div class="tm-appo-submit"> [submit class:tm-full-bt "appointment"] </div> [response] </div> </div>
Q2: How to update Hodges theme?
A2: We are providing regular bug fixes, enhancements and also features to our all buyers. So we are releasing new version frequently. The theme update process is handled by the Envato Market Plugin plugin. Click here to know how to setup Envato Market Plugin. You can download the plugin by clicking here.
Q3: How to disable comments from PAGES (and also other post types) ?
A3: There are two steps to disable comments.
- First, disable comments from existing pages
- Second, disable comments from new pages so comments would be disabled on new pages too.
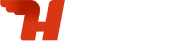
Here are steps to disable comments from existing pages:

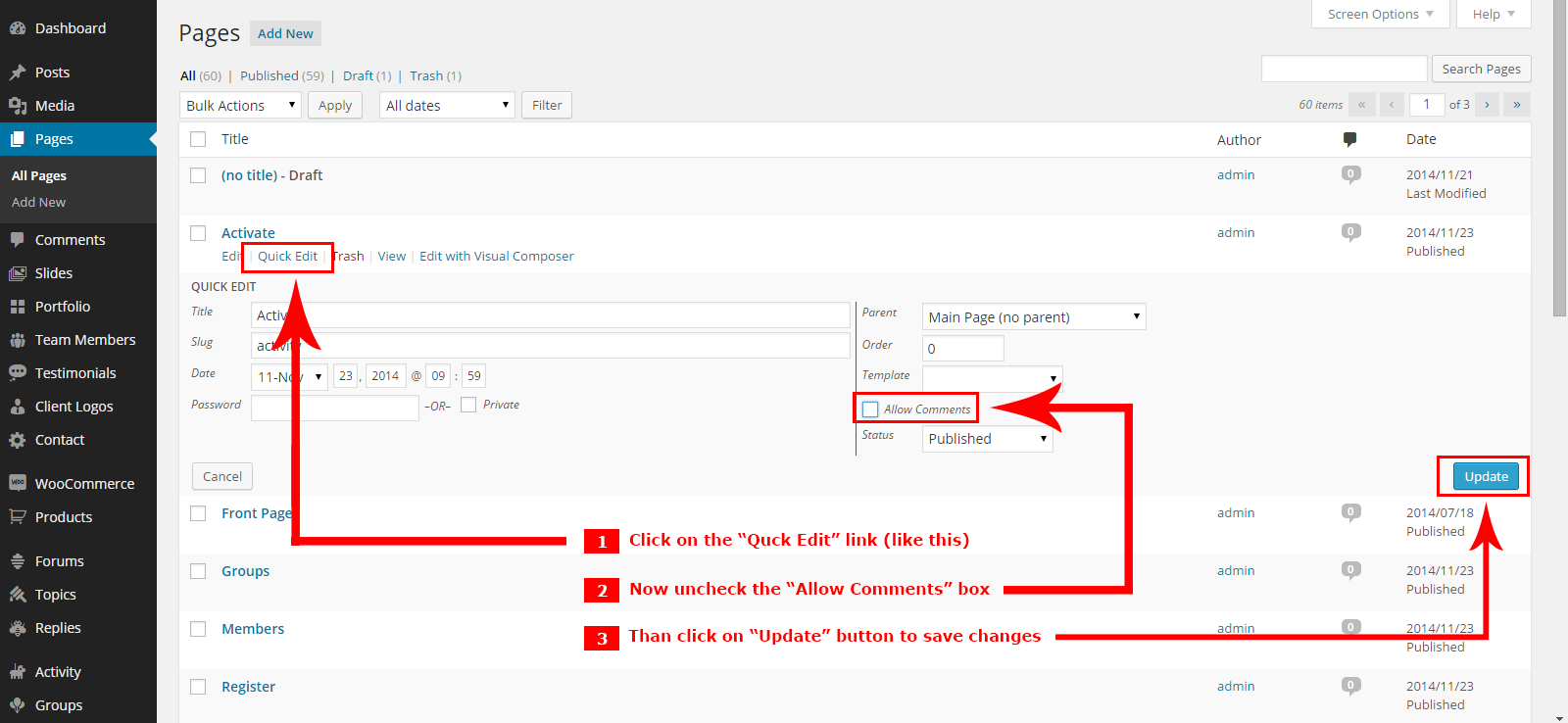
Here are steps to disable comments from new pages (so comments would be disabled on new pages too) :

Q4: How to find Hodges theme Purchase Code ?
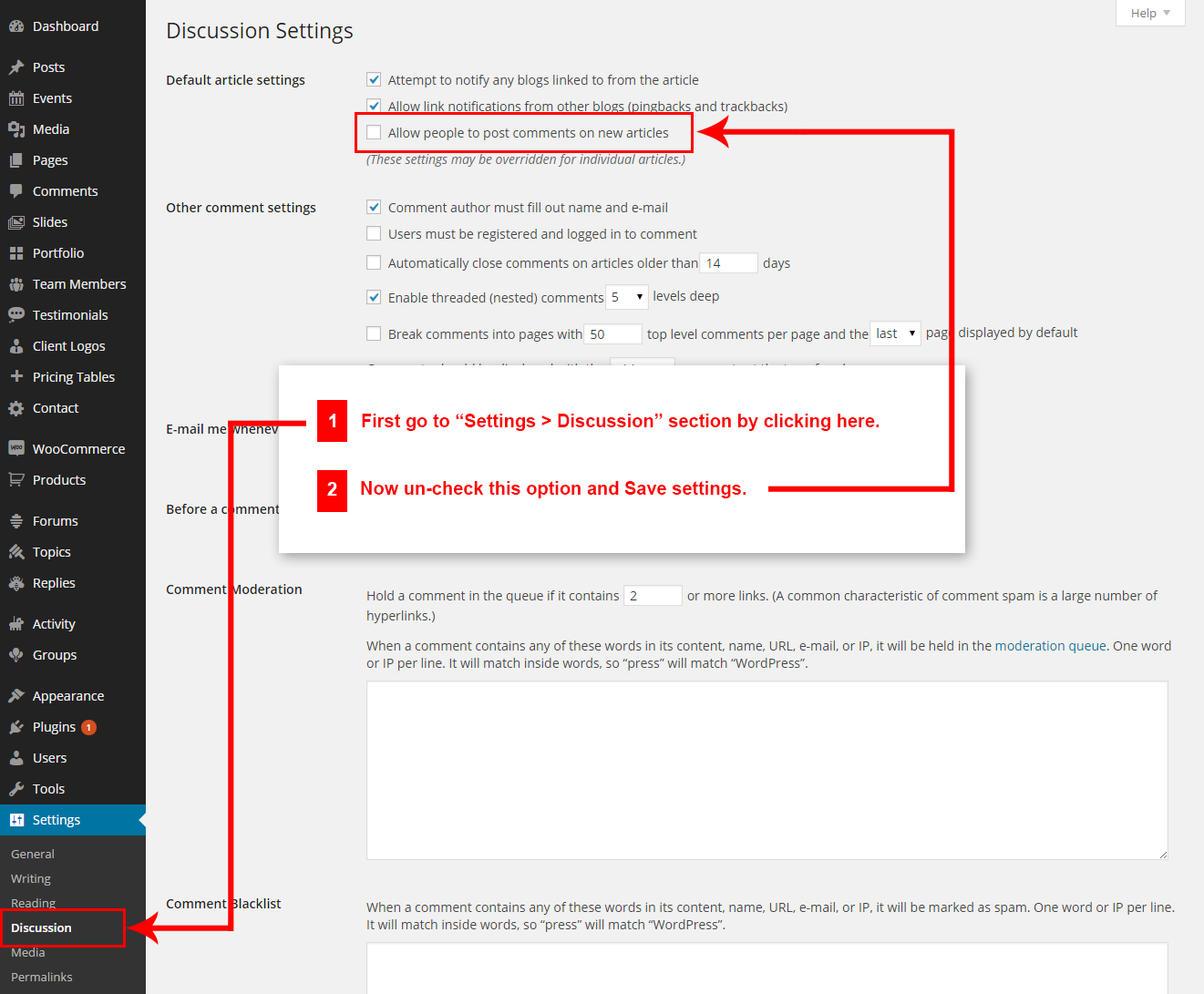
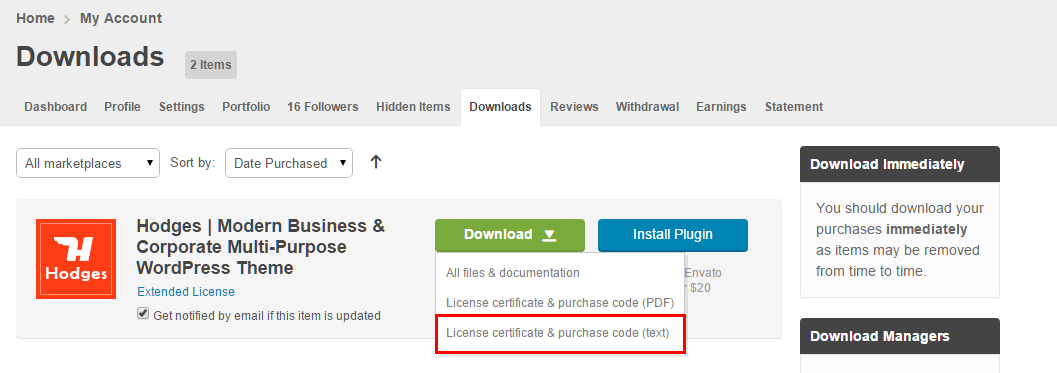
A4: The purchase code is a code that verifies that you are a genuine buyer. Here are steps to find your purchase code:- To find your licence key/purchase code you need to log into your ThemeForest account and go to your “Downloads” page:

- Now click on the Download button (next to the Remould item) and click on the Licence certificate & purchase code link:

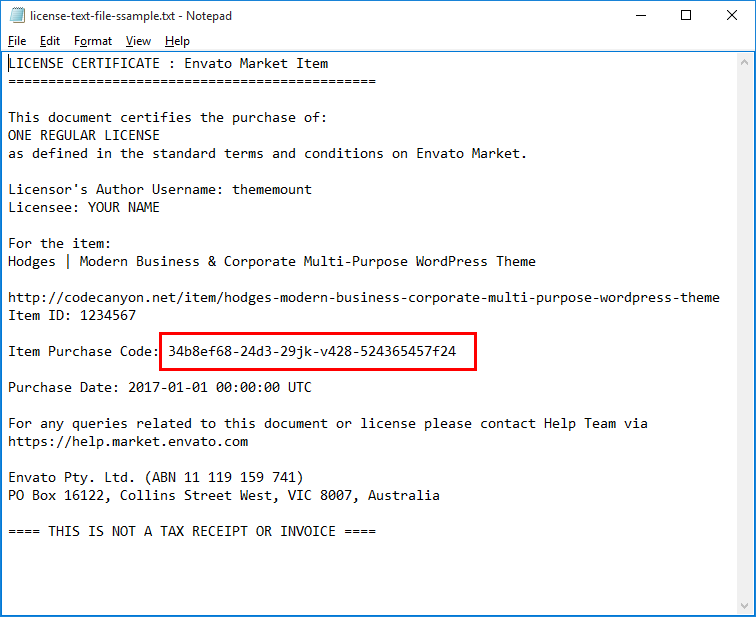
- You will get a text file to download. Just download it and open in text editor and you will find your purchase code:

- Done
Q5: How to set responsive menu breakpoint (from which window size the menu will become responsive) ?
A5: You can set it from
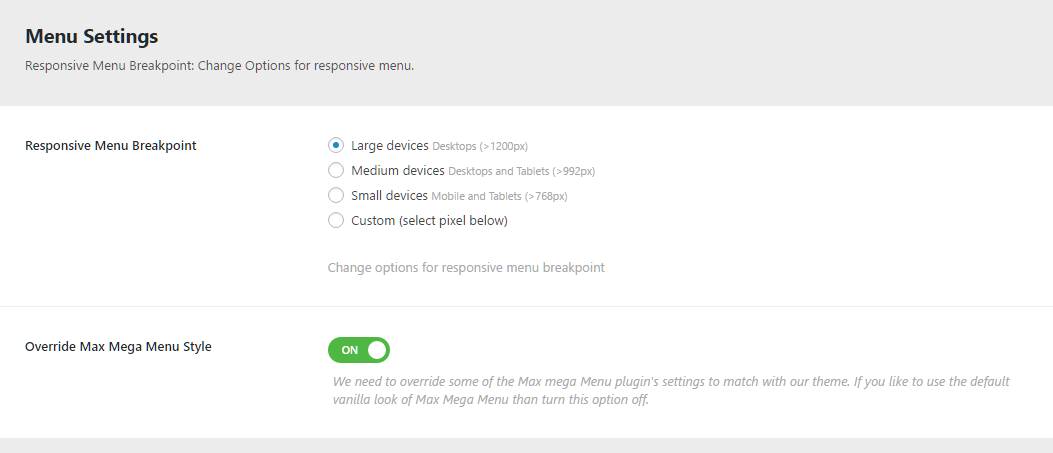
Admin > Appearance > Theme Options > Menu Settings section. Just go to this section and select window size (or set pixel) under "Responsive Menu Breakpoint" option. See screenshot below: 
Q6: How to set MailChip newsletter form in footer ?
A6: We are using MailChimp for WordPress plugin to generate MailChip subscribe form in footer. So first install this plugin. Than follow steps given below:
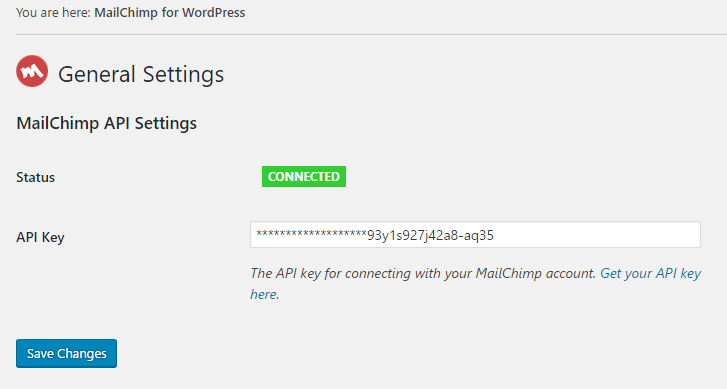
- First make sure you link your MailChip account with this plugin. Just go to Admin > MailChip for WP plugin settings section and link your account. You just need to copy/paste the API code from your MailChimp account to here and click "Save Changes" button. See screenshot given below:

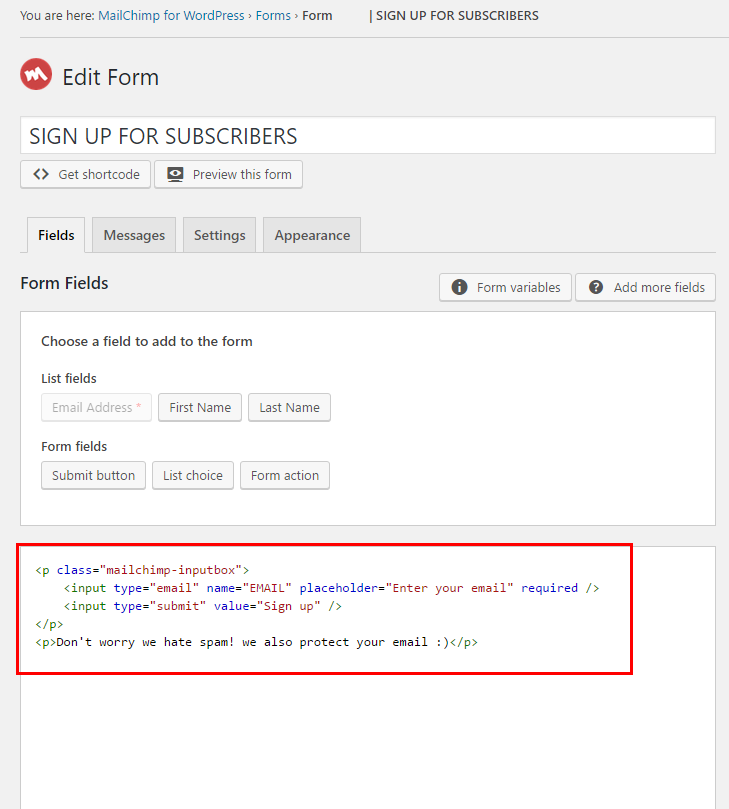
- Now go to Admin > MailChip for WP > Forms section and paste this code:
<p class="mailchimp-inputbox"> <input type="email" name="EMAIL" placeholder="Enter your email" required /> <input type="submit" value="Sign up" /> </p> <p>Don't worry we hate spam! we also protect your email :)</p>
Like this:

Q7: How to setup "Envato Market" plugin?
A7: You just need to link your themeforest.net account with the plugin. For this, you need API key from your account. This is one time process. After this setup done, you can install or update your purchased theme from here in just one click.
Please follow steps given below:
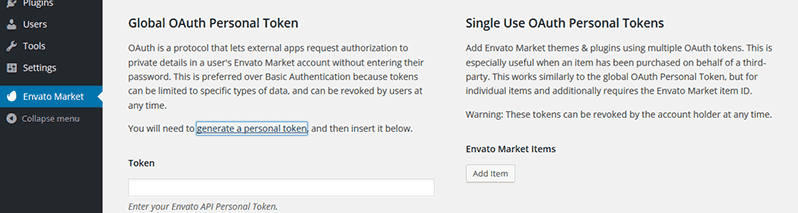
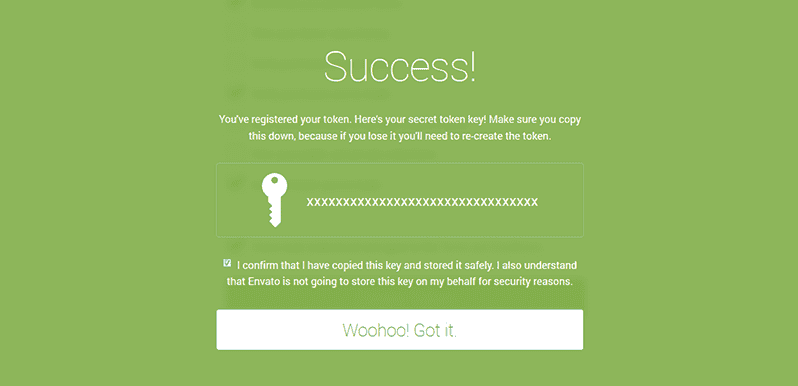
- From the dashboard’s Envato Market page, click “generate a personal token”.

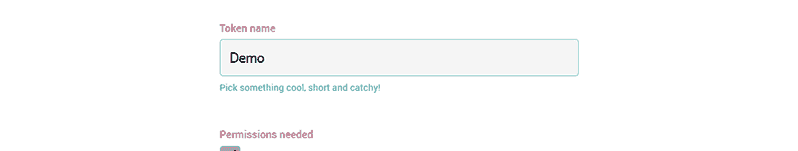
- When you are taken to the Envato API page, enter a name of your choice into the Token name field.

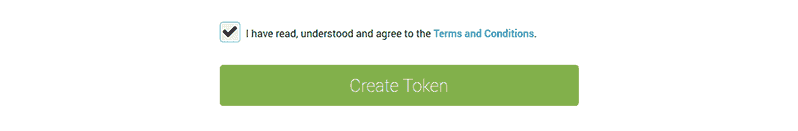
- Agree to the terms, then click “Create Token” button.

- Once you’ve copied the token, check the confirmation checkbox and then click “Woohoo! Got it.” button.

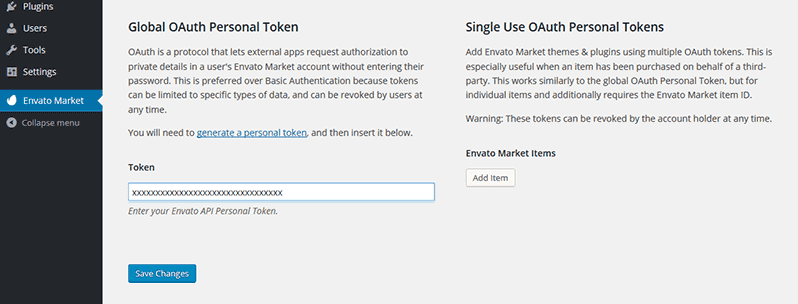
- Return to the Envato Market page of the dashboard and enter your copied token, then click “Save Changes” button.

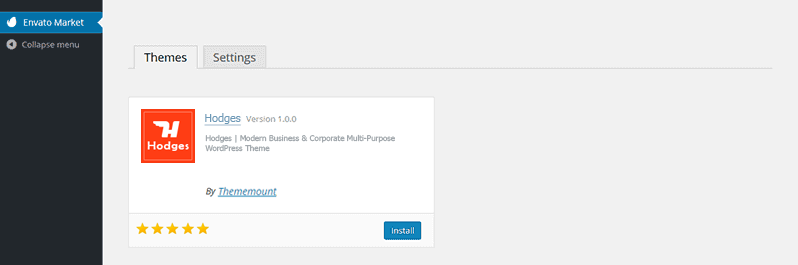
- When the overview of themes purchased on ThemeForest is displayed the Envato Market plugin setup process is complete.

- From now on, you can install or update theme easily in just one click.